Edition widgets
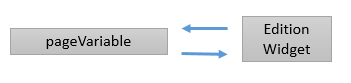
Edition Widgets are generally linked to a variable.
They will display the value of the variable, but they will also allow to user to interact and modify its value.

Edit
For string variables:
Edit {
variable: pageVariable
label: "Edit Example"
}

Combo
For string variables in a combobox. Here the values come from a list (static or dataset).
Combo {
variable: selectedIdentityUid
label: "Combo Example"
options: Dynamic {
data: sourceData
text: Current fullname
value: Current uid
}
}

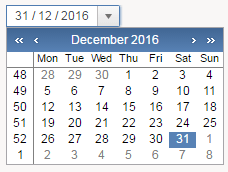
DateTime
For Date variables:
DateTime {
variable: dateVariable
type: Date
}

Checkbox
For a boolean variable:
Checkbox {
variable: booleanVariable
label: "Checkbox Example"
}

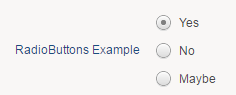
RadioButtons
For limited options:
RadioButtons {
variable: pageVariable
label: "RadioButtons Example"
Option {
text: "Yes"
value: 1
}
Option {
text: "No"
value: 0
}
Option {
text: "Maybe"
value: 3
}
}

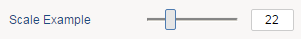
Scale
For integer variables:
Scale {
variable: pageVariable
label: "Scale Example"
minimum: 0
maximum: 100
increment: 10
show-value: Right
}

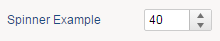
Spinner
For integer variables:
Spinner {
variable: pageVariable
label: "Spinner Example"
minimum: 0
maximum: 100
increment: 10
}

MultiEdit
For multivalued variables :
MultiEdit {
add-dialog: identityPicker returning outDisplayname
buttons-presentation: Icon
Element {
variable: multivaluedVariable
}
}

Upload
To upload files:
Upload {
variable: pageVariable
hide-comment: True
show-controls: True
}